Sass support for web applications with jetty and wro4j
Suppose we voted for Sass as the css preprocessor of our choice for a web application. Knowing that css must be generated from our Sass code everytime a scss file is modified, we want to set up the project in a way that enables fast turnaround cycles during development.
The Requirements are:
- generated css should be bundled within the WAR when building the webapp for production on the continuous integration server
- changes made to Sass resources during development time should be available to the browser without requiring a rebuild of the webapp
One way to fit these requirements is to use Jetty and the Web Resource Optimizer for Java. wro4j provides Sass support with the JRuby based RubySassCssProcessor which can be used both as a pre or post processor. In order to compile our scss into css when building the webapp we have to include the wro4j-maven-plugin into the projects POM:
ro.isdc.wro4j wro4j-maven-plugin ${wro4jversion} ro.isdc.wro.maven.plugin.manager.factory.ConfigurableWroManagerFactory ${project.build.directory}/${project.build.finalName}/css/ prepare-package run
The plugins run goal is bound to the prepare-package phase, so the WAR will contain the css resource in /css/ after packaging the web application. In addition to the plugin configuration we also have to provide some merging and pre/post processor related configuration settings in wro.xml and wro.properties respectively.
wro.xml
/sass/base/*.scss
wro.properties
managerFactoryClassName=ro.isdc.wro.manager.factory.ConfigurableWroManagerFactory preProcessors=cssUrlRewriting postProcessors=rubySassCss,cssMinJawr disableCache=true
The configuration settings for caching and the manager factory are necessary for development environment: at development time we want a servlet filter to trigger the css compilation process every time when the browser requests the css.
To enable this mechanism we place the file override-web.xml in directory src/test/resources/
override-web.xml
wro ro.isdc.wro.http.WroFilter wro *.css
override-web.xml is a web.xml that Jetty applies to a web application after the application’s own WEB-INF/web.xml which means that it can override values or add new elements. The jetty-maven-plugin allows to configure the location of that file with the overridedescriptor tag:
pom.xml
org.eclipse.jetty jetty-maven-plugin 9.2.0.RC0 ${project.basedir}/src/test/resources/override-web.xml ro.isdc.wro4j wro4j-core ${wro4jversion} ro.isdc.wro4j wro4j-extensions ${wro4jversion}
Finally we configure the build to exclude Sass resources and wro4j configuration from the WAR:
pom.xml
maven-war-plugin WEB-INF/wro.*, sass/**
That’s it. With this setup developers are now able to modify scss files and see the resulting css just by reloading the page in the browser.
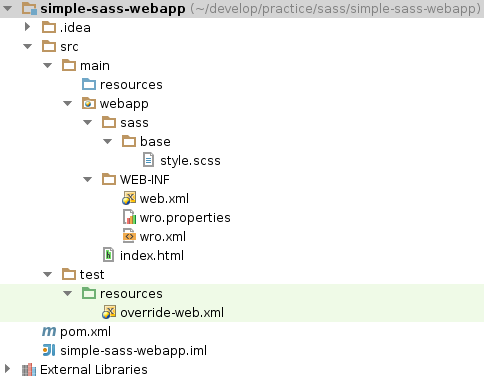
webapp project structure