Florian Krupicka
07.09.2010On cross-device mobile development – Part 2
In the previous part of this series we took a look on how to develop mobile applications with plain HTML, CSS & JavaScript (furthermore refered to as the web stack). A few pieces of absolutely laid out CSS for the views, a dash of custom jQuery events for controller code invocation and standard in-browser SQLite access for the model — every aspect of a MVC application should be accounted for, shouldn’t it? Not quite …
What does native have, what web stack hasn’t?
If you want the answer to this question boiled down to one simple word: abstraction. In an application you don’t
want to think in terms of <ul> elements, to which you append <li> elements, styled adequately with CSS to harbor
items populated from SQLite statements and react to code which is painstakingly attached to every list item to react to
different user inputs. You would usually think about the problem in terms of — for example — a ListController and an
attached DataSource, freeing you from the task of layouting your list. And you don’t want to have to code all this
boilerplate from scratch. It is not the problem you want to solve. It is something left for a framework.
Competing with native SDKs
Even before the days of mobile applications, web application developers pushed hard to create frameworks to match up against their competitors from the native world. An increasing number of those are now also reconsidering deployment on small mobile devices and are joined by new JavaScript frameworks especially tailored to mobile devices. PhoneGap — which we refered to already in the first part of the series — is now fully embraced by Nokia for their Symbian smartphone operating system. Palm has his whole mobile user experience built around the web stack, accordingly naming their operating system WebOS. The need for mobile web stack frameworks is growing. The rest of this article will introduce some of those frameworks, but first a short recap of what abstractions we would expect from such a framework, compared to their native siblings:
Models
The way the data is retrieved and stored on the device comprises our data model. Because of constraints in memory
footprint and also because of security considerations, mobile SDKs should try to provide abstraction layers for your
data storage. As an example, the iPhone SDK incorporates a subsystem
called CoreData.
It provides modelling tools and stub generation to easily integrate with UITableView
controls. Android, while staying more on the lower SQLite level, also provides similar integration to their native ListView.
Views & user interface (UI) elements
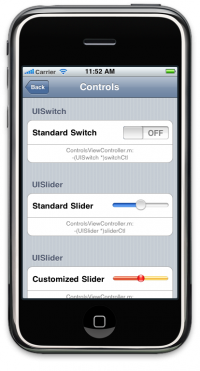
 Every mobile SDK contains a selection of useful UI elements: buttons, sliders, text entry controls, switches and on a
larger scale prebuilt view elements for tabular data, images, display of rich text or maps for geolocative services.
Usually every of those elements or views exhibits a callback interface tailored towards the particular item. These can
become quite sophisticated: views for tabular data call back for touches on a particular row and/or column or map views
requesting to redraw the viewport according to new coordinates after scrolling occured.
Every mobile SDK contains a selection of useful UI elements: buttons, sliders, text entry controls, switches and on a
larger scale prebuilt view elements for tabular data, images, display of rich text or maps for geolocative services.
Usually every of those elements or views exhibits a callback interface tailored towards the particular item. These can
become quite sophisticated: views for tabular data call back for touches on a particular row and/or column or map views
requesting to redraw the viewport according to new coordinates after scrolling occured.
Controllers
The backbone of every applications, they are the heavy lifters which glue your models and views together. Often the tasks to be done — for example managing the display of overviews and increasingly detailled item views or also an editable table view of data from an underlying data source — are abstract and common enough, that a selection of generic controllers can eliminate boilerplate code and provide a feature rich set of actions out of the box.
JavaScript frameworks … the small, the huge and the familiar
jQTouch
Our first framework is perhaps the one which contradicts our demands the most. jQTouch is a lightweight layer on the ever-present jQuery library. And with lightweight we are talking about a meager 577 source lines of code. Obviously one cannot expect a lot of the desired abstractions, yet still jQTouch has its own eligibility. It provides mainly an implementation of one of the most common view abstractions — a stack of menus and toolbars to navigate forward and backward — bundled with finely tuned themes for an iPhone-like or more generic mobile UI. While you still have to provide the code for more complex controllers and also data model abstraction, it can be used for those cases, where an already deployed web application employing jQuery, should be quickly ported to a mobile device. Furthermore it features resource-preloading as also access to geolocation APIs in mobile WebKit implementations. The missing model and controller code can be adapted from existing desktop browser jQuery extensions, which are numerous. It is now maintained by Jonathan Stark, whose book Building iPhone Apps with HTML, CSS & JavaScript we already mentioned in part one of this article series and which is still a great resource for web stack development on mobile devices.
Sencha Touch
Sencha Labs (formerly ExtJS) are already well-known for their desktop browser frameworks. With Sencha Touch they provide abstractions for many of the use cases we talked about above. This includes controllers for tool- or tabbar navigation, data sources which can be attached to analogous views — which then are updated automatically, common entry controls like textfields or date pickers, map views and media like audio and video. Every control provided has an extensive list of event callbacks, that you can easily attach your functions to. From the demos it becomes clear that they also push hard towards the emerging tablet devices by providing a full-stack framework for even sophisticated applications. It should be noted though, that it is dual-licensed, with commercial use entailing a (small) fee.
jQuery mobile
For people, who in the past have worked with jQuery UI for web applications, John Resig recently announced jQuery Mobile. While it is still in planning & internal beta, it could prove as the missing link from the formerly mentioned jQTouch. Projecting from the existing jQuery UI framework, this would provide a good amount of UI controls and common view abstractions, while maintaining the slick feeling of traditional jQuery programming. It will also come with themes, which match typical native mobile controls and a strong mission statement to make it a real cross-platform alternative, beyond the iOS platform usually targeted by other frameworks.
Google Web Toolkit
Last but definitely not least, we have to include an old familiar friend: Google Web Toolkit (GWT) has already matured for desktop browsers. It also has something to provide, which other JavaScript frameworks lack: extensive IDE support with a strictly typed language underneath. Especially Android developers will feel more at home, when developing with Java. While originally targeted at desktop browsers, its extensibility makes it easy to retarget mobile platforms. GWT Mobile WebKit extends GWT with support for touch interfaces and also bundles libraries to abstract geolocation services and the SQLite database — something even missing from the original Android SDK. Views can be created programmatically or declaratively and provide a rich API for callbacks on user input.
What is left to be said
The web stack mobile development community is certainly on the move to sophisticated frameworks. From small microframeworks to full-stack frameworks like Sencha Touch or GWT, a range of tastes for different development styles is served. While we tried to give a bigger perspective on what is available, we still haven’t even touched topics like the upcoming HTML5 — which together with CSS3 will bring fast animations and sophisticated graphics — or actual cross-device behaviour. What can be definitely said is, that these developments — wether or not one decides to jump on this bandwagon — increase the diversity of mobile development and provide new insights in how we think about mobile application development.
To be continued some time …