Anwendungsprojekt der Hochschule Karlsruhe bei synyx: Prototyp für ein Resource Planning Board
Einleitung
In den letzten 4 Monaten hat ein kleines studentisches Team der Hochschule Karlsruhe für synyx im Rahmen eines Anwendungsprojekts die Entwicklung eines Prototyps für ein Resource Planning Board durchgeführt. Unsere Aufgabe war es, eine auf Usability optimierte Ressourcenplanung zu entwickeln, welche die Projekt- und Mitarbeiterplanung innerhalb eines Unternehmens leicht machen und optimieren soll. Im Folgenden ist ein kleiner Bericht über den Projektablauf und die Zusammenarbeit mit synyx.
Über das Anwendungsprojekt
Das Anwendungsprojekt der Hochschule ist ein Modul für Wirtschaftsinformatik-studenten/innen (B.Sc.), in dem jeder Student mindestens 225 Stunden leisten soll. Das Projekt soll existierendes methodisches Wissen durch praktische Arbeit mit realen Kunden vertiefen.
Im Vordergrund soll ein Entwicklungsprozess für eine Entwicklergruppe (4-7 Personen) in einem realen Projekt von der Angebotserstellung bis zur Abnahme durch den Kunden durchlaufen werden. Für die Bearbeitung des Projekts wurde ein iteratives Vorgehen gewählt. Die Studierenden nehmen dabei, über das Semester verteilt, unterschiedliche Rollen im Projektteam ein. Die Veranstaltung besteht aus Pflichtteilen und Projektarbeit, die von den Projektteams eigenverantwortlich gestaltet wird. Die beteiligten Professoren/innen stehen den Projektteams als Coaches zur Seite.
Das Anwendungsprojekt fängt mit der Auswahl und Zuordnung von Studenten zu Projekten an. Jeder potentielle Kunde hält eine kurze Präsentation an der Hochschule und erläutert die Ziele, die Herausforderungen des eigenen Projekts für die Studenten. Auch synyx war mit Christian Rückert vertreten und hat ihre Idee für ein Resource Planning Board vorgestellt. Danach konnten wir uns drei Projekte aussuchen, in denen wir gern mitarbeiten würden. Am Ende entschieden sich die Professoren, welche Studenten welches Projekt bekommen. Ich freute mich sehr, als ich dem synyx-Projekt zugeordnet wurde, das war nämlich meine erste Wahl. Meine ersten Eindrücke von synyx nach der Präsentation waren ein kompetentes, erfahrenes Team, klare Ziele in dem Projekt und eine innovative Arbeitsatmosphäre.
Das Projekt: Resource Planning Board
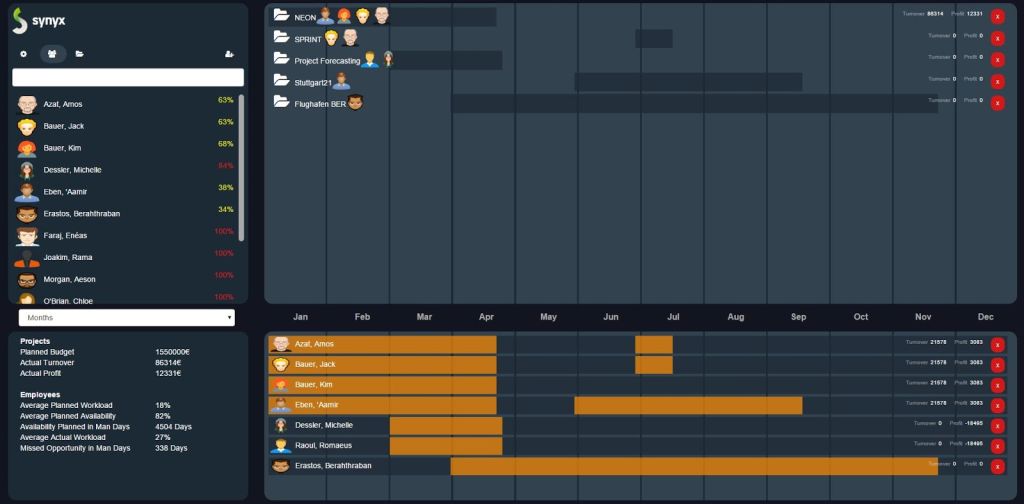
Das Resource Planning Board soll eine optimierte Ressourcenplanung ermöglichen. Die Bedienung der Webanwendung soll dabei sehr einfach, selbsterklärend und intuitiv von statten gehen. Projekte und Ressourcen sollen einfach angelegt und per Drag&Drop zugeordnet werden können. Nach der Zuordnung von Ressourcen und Projekten werden freie Kapazitäten erkannt und können verplant werden. Mit der Zuordnung werden bestimmte Ressourcen-, Projekt- und Unternehmenskennzahlen on-the-fly aktualisiert und man hat jederzeit alle wichtigen Daten direkt im Blick.

Technisch haben wir folgende Frameworks eingesetzt:
Als Technologie im Backend wurde Spring Boot verwendet. Das Framework bietet durch einfache Konfiguration und gute Integration vielerlei Komponenten die Möglichkeit, initiale Aufwände zu minimieren und somit den anfänglichen Entwicklungsprozess zu beschleunigen.
Als Datenbank wurde H2 ausgewählt. Gegenüber großen DBMS wie Oracle oder SQL Server ist die H2-Datenbank leichtgewichtig und braucht wenige Ressourcen. Zudem kann sie in eine Spring Boot-Anwendung integriert werden, wodurch die Installation, Konfiguration und Pflege einer externen Datenbank entfällt. H2 ist für die Entwicklung sehr gut geeignet, da durchgeführte Datenbankoperationen wenig komplex sind und ausreichend gut unterstützt werden.
AngularJS ist ein von Google entwickeltes JavaScript-Framework, das die Entwicklung von Single-Page-Webanwendungen erleichtern soll. AngularJS setzt das in der Webentwicklung häufig vorkommende MVC-Pattern um, dessen Ziel es ist, Daten von ihrer Darstellung zu trennen. Änderungen der visuellen Darstellung haben einen unmittelbaren Einfluss auf die zugrunde liegenden Daten und umgekehrt. Darüber hinaus bietet Angular ein einfaches Templating an, wodurch aufwändige DOM-Manipulationen entfallen.
Dragula ist ein weiteres JavaScript-Framework, das die Entwicklung von Anwendungen mit Drag&Drop-Funktionalität stark erleichtert. Es bietet durch sein einfaches und verständliches, dennoch sauber umgesetztes Konzept die Möglichkeit, schnell und einfach grundlegende Drag&Drop-Funktionen zu integrieren und anschließend den Anforderungen anzupassen.
Bower wird benutzt, um Front-End-Abhängigkeiten für unsere Anwendung wie z.B. AngularJS flexibel laden zu können.
Grunt übernimmt viele Front-End-seitige Aufgaben, wie z.B. Tests ausführen, JavaScript-Dateien zusammenführen und komprimieren oder LESS-Dateien in CSS konvertieren.
Karma ist ein Plug-In für Grunt, welches für das Ausführen von Tests verantwortlich ist.
JUnit und Jasmine sind etablierte Frameworks für Unit-Tests in Java bzw. JavaScript.
Zusammenarbeit mit synyx
Während der letzten 4 Monate arbeiteten wir einmal in der Woche bei synyx im Büro. Neben der Büroinfrastruktur, Getränken und Goodies konnten wir Unterstützung auch in fachlichen Fragen durch synyx Mitarbeiter nutzen. Synyx organisierte für uns verschiedene Workshops im Bereich Technik, Usability und Design. Außerdem standen einige Mitarbeiter von synyx auch bei individuellen Fragen zur Seite. Vor Allem möchte ich mich dafür bei David, Olle und Katharina bedanken.
Unserer Ansprechpartner, Christian Rückert spielte den Product Owner im Projekt. Er wirkte nicht nur bei der Sprintplanung und den Sprintreviews mit sondern er gab uns auch wertvolle Ratschläge und Hinweise auf das Vorgehen in einem realen Projekt und in der Zusammenarbeit mit Kunden.
Außerdem muss ich noch das freundliche Verhalten von allen synyx-Mitarbeiter erwähnen. Wir fühlten uns während der Arbeit mit synyx mit den Mitarbeitern gleichgestellt und als Teil des richtigen synyx-Teams.
Unsere Eindrücke vom AWP
Im Folgenden einige Gedanken aus unserem Erfahrungsbericht zum AWP:
Andre Eberhard:
„Das Anwendungsprojekt hat die Möglichkeit geboten, einen Eindruck über den Verlauf eines realen Projektes zu erhalten. Vor allem galt es, organisatorische und kommunikative Hürden zu bewältigen, was mit zunehmendem Projektfortschritt besser gelang. Auch konnten Gruppenmitglieder ihre Kompetenzen durch die von ihnen gelösten Aufgaben und Probleme erweitern.“
Volkan Güllü:
„Das Anwendungsprojekt hat viele spannende Aspekte geboten. Die realitätsnahen Rahmenbedingungen haben mir einen guten Einblick in einen Projektverlauf mit realen Kunden ermöglicht. Hierbei habe ich gelernt welche Schwierigkeiten auftreten können bei der Kommunikation und Umsetzung von Anforderungen bzw. Kundenwünschen.“
Marvin Lackus:
„Das Anwendungsprojekt hat mich unter vielen Aspekten vorangebracht. Vor allem technisch durch das eigenständige Aufsetzen einer gesamten Infrastruktur und die Implementierung verschiedener Features, wobei unser persönlicher Coach David bei Fragen immer aufschlussreiche Antworten parat hatte…“
Tamara Tunczinger:
„Viele “Kleinigkeiten” haben in meinem Auge eine größere Bedeutung erhalten, wie z.B. die Dokumentation der Kundengespräche (Protokoll schreiben) oder die Dokumentation der eigenen Fortschritte in JIRA. Außerdem habe ich gelernt, dass es eine längere Zeit dauert, bis ein Projektteam richtig gut zusammenarbeiten kann und welche wichtige Rolle Kommunikation in der Projektentwicklung spielt … Ich denke, jeder in dem Team konnte sich in verschiedenen Bereichen weiterentwickeln, sowohl fachlich als auch sozial gesehen … jeder von uns kann etwas aus diesen Erfahrungen für die Zukunft mitnehmen.“
Schlusswort
Das Projekt bzw. die Zusammenarbeit mit synyx hat uns in vielen Aspekten vorangebracht. Sowohl technisch, als auch organisatorisch konnten wir unsere Kenntnisse durch die Erfahrungen im realitätsnahen Umfeld weiterentwickeln.
Die Ergebnisse wurden am Ende Februar bei synyx vorgestellt und anschließend mit einem angenehmen Grillabend gefeiert.
Wir möchten uns nochmal bei dem gesamten synyx-Team, vor allem bei Christian Rückert für die Zusammenarbeit und seine Unterstützung bedanken.